Принцип е2е что это
Е2Е тестирование Койна

Койн — приложение для учёта расходов. Мы делаем его в открытом режиме и рассказываем о процессе на стримах. В этом посте я покажу, как тестирую в Койне пользовательские сценарии.
Сейчас в нём три важных сценария: вход в приложение, создание бюджета и запись траты или дохода. Логика покрыта юнит‑тестами, но этого мало. Хочется быть уверенным, что если сценарии где‑то сломаются, то я об этом узнаю сразу. Поэтому для Койна я пишу ещё и Е2Е тесты.
Инструменты
End‑to‑end (Е2Е) тесты — это интеграционные тесты, которые взаимодействуют с интерфейсом так, как это делал бы пользователь. Для них я попробовал несколько инструментов, но больше всего мне понравился Сайпрес.
После его установки и запуска в корне проекта появляется папка cypress/. Внутри неё: integration/ — там находятся сами тесты, и support/ — там вспомогательные функции (об этом подробнее дальше).
Вход в приложение
Вход в сам Койн пока что по приглашениям, и для входа нужно ввести правильный код. Поэтому первый сценарий, с которым сталкивается пользователь — ввод кода для входа.
Исхода у сценария два: успешный и неуспешный вход. Пишем тест на первый случай.
describe('Login window', () => { it('Valid code passes login', () => { // здесь будет логика теста })})
Нам надо зайти в приложение и попасть на страницу логина. На страницу мы зайдём с помощью команды visit, передав аргументом адрес:
// к примеру проверяем приложение локальноcy.visit('localhost:8081')
Проверим, существует ли форма логина, и пустое ли поле ввода. Проверяем наличие нужных блоков и то, что поле пустое:
cy.get('.login').should('have.length', 1)cy.get('.login-code').should('be.empty')Выборка элементов в Сайпресе работает похоже на Джейквери. Например, здесь мы выбираем элементы по классам. Метод should проверит, что на странице только 1 элемент с классом login, а элемент с классом login‑code пустой.
Набор текста в настоящих полях ввода в Сайпресе делается через метод type. Но в Койне клавиатура ненативная и настоящих полей ввода там тоже нет.
Вместо них — блоки, в которых отображается «набранная» последовательность. Чтобы набрать какой‑то код на нашей клавиатуре, надо «нажать» клавишу с нужной цифрой.
Мы будем разбивать код на символы и нажимать на клавиши с указанными символами.
Метод contains ищет элемент, который содержит переданный в аргументе текст, в нашем случае — символ. Метод closest находит ближайшего родителя с указанным селектором, в нашем случае — классом button.
const chars = code.toString().split('') chars.forEach(char => { cy.get('.keyboard') .contains(char) .closest('.button') .click()})
Когда код набран, можно нажать на красную кнопку, чтобы «отправить» код.
cy.get('.button.is-enter').click()
Код теста целиком будет выглядеть так:
describe('Login window', () => { it('Valid code passes login', () => { // зайти в приложение cy.visit('localhost:8081') // проверить форму cy.get('.login').should('have.length', 1) cy.get('.login-code').should('be.empty') // ввести код const chars = validCode.toString().split('') chars.forEach(char => { cy.get('.keyboard') .contains(char) .closest('.button') .click() }) // нажать энтер cy.get('.button.is-enter').click() })})
После запуска Сайпрес запустит браузер, прогонит сценарий и покажет, прошёл тест или нет. Выглядит это так:
Рефакторинг и второй сценарий
Теперь перейдём к тесту с неправильным кодом. Он будет таким же, только код будет другой, и результат будет отличаться. Чтобы не дублировать код, мы можем вынести повторяющиеся действия в функции. Но у Сайпреса есть более изящное решение — команды.
Команды похожи на плагины. Вы описываете функцию‑команду, и она становится доступной глобально через cy. Команды хранятся в папке support/, их можно как угодно разделять по файлам. Главное — импортировать их в support/index.js, чтобы Сайпрес их увидел.
Адрес страницы‑приложения меняться не будет, поэтому вход в приложение вынесем в команду enterApp, а сам адрес запишем в fixtures/common.json:
import {baseUrl} from '../fixtures/common.json' Cypress.Commands.add('enterApp', () => cy.visit(baseUrl))
Проверка формы тоже будет повторяться, поэтому вынесем её в команду appContainsEmptyLoginForm.
Cypress.Commands.add('appContainsEmptyLoginForm', () => { cy.get('.login').should('have.length', 1) cy.get('.login-code').should('be.empty')})
Я предпочитаю называть команды либо:
- глаголом с действием, которое надо выполнить: enterApp;
- предикатом для проверок: appContainsEmptyLoginForm.
Первые ничего не проверяют, а лишь выполняют какое‑то побочное действие. Вторые проверяют то, что описано в названии.
Ввод чисел на клавиатуре нам тоже понадобится в других тестах приложения. Поэтому его мы превратим в команду keyboardType.
Cypress.Commands.add('keyboardType', (str) => { const chars = str.toString().split('') chars.forEach(char => { cy.get('.keyboard') .contains(char) .closest('.button') .click() })})
Нажатие на «энтер» нам тоже пригодится в других местах:
Cypress.Commands.add('pressEnter', () => { cy.get('.button.is-enter').click()})
В итоге код теста станет таким:
describe('Login', () => { it('Valid code passes login', () => { cy.enterApp() cy.appContainsEmptyLoginForm() cy.enterLoginCode(validCode) cy.get('.login').should('have.length', 0) })})
Теперь напишем тест на неправильный код:
it('Invalid codes dont pass login', () => { cy.enterApp() cy.appContainsEmptyLoginForm() cy.enterLoginCode(invalidCode) cy.get('.login').should('have.length', 1)})
Как мы видим, первые две строки повторяются, поэтому их можно вынести к сетап теста:
describe('Login', () => { beforeEach(() => { cy.enterApp() cy.appContainsEmptyLoginForm() }) it('Valid code passes login', () => { cy.enterLoginCode(validCode) cy.get('.login').should('have.length', 0) }) it('Invalid codes dont pass login', () => { cy.enterLoginCode(invalidCode) cy.get('.login').should('have.length', 1) })}) После запуска увидим такую картину:
Если какой‑то тест свалится, то в логах будет описано, что не совпало. Сайпрес офигительно описывает ошибку: показывает, какой узел её вызвал, что не совпало, и сохраняет снапшот состояния. То есть можно ткнуть мышью в этот баг, и справа отобразится состояние страницы в это время!
Сценарий создания бюджета
Второй сценарий — создание бюджета. Чтобы заполнить новый бюджет, нужно открыть его настройки, ввести сумму, срок и сохранить. Проверим каждый шаг.
Заведём бюджет из 10000 попугаев на 10 дней. Приложение запишет в бюджет только 95% от той суммы, которую вводим, чтобы план не оказался впритык. Значит, после сохранения бюджет будет содержать 9500 попугаев.
describe('Budget creation', () => { before(() => { // команда для быстрого логина в приложение, минуя форму cy.login() cy.enterApp() // открывает настройки бюджета cy.openBudgetSettings() }) it('Inputs the budget sum and saves it', () => { cy.keyboardType('10000') cy.pressEnter() cy.get('.budget') .contains('9500') })})
Дальше выбираем срок. Мы выберем 10 дней, поэтому нам надо выделить 10‑й пункт в крутилке с датами. Проверяем, что даты до выбранной включительно стали красными и что в бюджете появилась строка с суммой на день.
it('Inputs the budget time and saves it', () => { cy.get('.datepicker-item') // индексы начинаются с нуля, 10-й элемент — eq(9) .eq(9) .click() cy.get('.datepicker-item.has-red-color') .should('have.length', 10) cy.get('.dialogue-secondary') .contains('на 10 дней. 950 в день') cy.get('.button.is-fixed-rb') .click()})
После сохранения проверяем, правильно ли посчиталась сумма на день. Проверять содержимое счётчиков нам понадобится и в других тестах, поэтому создадим команду:
Cypress.Commands.add('counterContains', (content) => { cy.get('.mainContent .dialogue .counter') .contains(content)}) it('Tests todays limit', () => { cy.counterContains(950)})
И что сохранилась запись в истории о создании бюджета:
Cypress.Commands.add('budgetRecordContains', (sum, days) => { const $lastRecord = (selector) => cy.get('.timeline') .find(selector) .last() $lastRecord('.record—budget').contains(sum) $lastRecord('.record—budget').contains(days)}) it('Tests history record', () => { cy.budgetRecordContains(9500, 10)}) После запуска увидим такую картину:
Основной сценарий трат
Теперь проверим сценарий пользовательских трат. Есть два варианта трат: когда бюджета ещё нет, и когда он задан. Чтобы отделить набор тестов для первого случая от набора для второго, будем использовать context.
describe('Tests spendings', () => { context('When budget is not set', () => { beforeEach(() => { cy.login() cy.enterApp() }) it('Spends 400 parrots for helpful stuff', () => { // … }) })})
Каждую трату мы можем сделать полезной или вредной. Чтобы проверить все случаи и не повторять код, напишем функцию spendMoneyOnce, которая будет заниматься тратами.
// команда для включения и выключения категорийCypress.Commands.add('toggleCategory', (type='helpful') => { cy.get(`.category.is-${type}`).click()}) const spendMoneyOnce = (amount, category='unknown') => { amount = `${amount}` cy.keyboardType(amount) cy.get('.numberDisplay-value') .contains(amount) if (category !== 'unknown') { cy.toggleCategory(category) } cy.pressEnter()}
И функцию, которая будет проверять, сохранилась ли трата:
const spendSaved = (amount, category) => { // команда для проверки последней записи в истории cy.lastRecordContains(amount, category)}
Тогда тестирование трат в категориях будет выглядеть следующим образом:
it('Spends 400 parrots for helpful stuff', () => { const [amount, category] = [400, 'helpful'] spendMoneyOnce(amount, category) spendSaved(amount, category)}) it('Spends 400 parrots for harmful stuff', () => { const [amount, category] = [400, 'harmful'] spendMoneyOnce(amount, category) spendSaved(amount, category)})
Траты из заполненного бюджета
Теперь протестируем трату, когда бюджет задан. У меня описано много сценариев, но здесь я покажу два. В первом трата меньше дневного лимита, и сумма на день остаётся такой же, во втором — трата больше, и сумма на день уменьшается.
context('When budget is set, 950 for today', () => { beforeEach(() => { cy.login() cy.enterApp() // команда для быстрого создания бюджета с указанными параметрами cy.createBudgetWith(10000, 10) }) it('Spends amount smaller than the limit for today', () => { testSpendWithActiveBudget({ amount: 100, forToday: 850 }) }) it('Spends amount bigger than the limit for today', () => { testSpendWithActiveBudget({ amount: 1000, forToday: -50, newDayLimit: '944,44' }) })})
Функция testSpendWithActiveBudget берёт на себя алгоритм проверки. Она совершает трату, проверяет, что трата записалась, затем проверяет, должна ли была сумма на день пересчитаться. Если да, то проверяет новую сумму на день. Если нет, то проверяет остаток на сегодня — разницу между дневным лимитом и суммой трат за сегодня.
const testSpendWithActiveBudget = ({ amount, // число forToday, // число newDayLimit, // форматированная строка}) => { spendMoneyOnce(amount, 'unknown') cy.lastRecordContains(amount, 'unknown') // трата меньше, чем лимит на сегодня if (forToday > 0) { cy.counterContains(forToday) } // трата больше, приложение пересчитает сумму на день else { cy.counterRowContains('Новая сумма на день', 0) cy.counterRowContains(newDayLimit, 0) cy.counterRowContains('На сегодня дно пробито', 1) cy.counterRowContains(forToday, 1) }}
Меняем даты в браузере
Осталось протестировать, как себя ведёт бюджет и история, если приложение запускают через день или несколько дней.
context('Tests next day settings', () => { beforeEach(() => { cy.login() cy.enterApp() cy.createBudgetWith(10000, 10) })})
Сперва проверим, что непотраченные деньги попадают в копилку:
it('Tests next day safe record', () => { spendMoneyOnce(400) cy.skipDay() cy.safeRecordContains(550)})
Затем, что сумма на день осталась той же, если пользователь не вышел за вчерашний лимит
it('Tests next day limit after spend less than prev limit', () => { spendMoneyOnce(400) cy.skipDay() cy.counterContains(950)})
И что сумма уменьшится, если пользователь вышел за лимит:
it('Tests next day limit after spending more than prev limit', () => { spendMoneyOnce(1000) cy.skipDay() cy.counterContains('944,44')})
Для этих тестов понадобится команда skipDay, которая будет говорить браузеру, чтобы тот подменял время при запросе даты и времени.
Вначале я создаю базовую команду skipDays, которая будет принимать количество дней для пропуска и момент времени, от которого отсчитывать. Внутри команды работает cy.clock, который описывает изменение времени.
Первым агументом ему передаём таймштамп момента, в который надо перевести часы. Вторым — функции и объекты, которые будут изменены во время выполнения. Нам достаточно подменить только объект Date.
Между тестами сбрасывать настройки времени через restore необязательно, потому что Сайпрес делает это сам. Но если мы запускаем skipDays внутри одного теста несколько раз, то чтобы перетереть предыдущие настройки, надо вызвать restore.Метод reload перезагружает страницу — будто пользователь заходит в приложение спустя указанное время.
Cypress.Commands.add('skipDays', (count=1, from=Date.now()) => { cy.clock().then(clock => clock.restore()) cy.clock(from + (count * MSECONDS_IN_DAY), ['Date']) cy.reload()}) // синоним для cy.skipDays(1)Cypress.Commands.add('skipDay', () => { cy.skipDays(1)})
Результат
Самое кайфовое в таких тестах — смотреть, как они работают. Вот ускоренный видосик со всеми тестами, которые есть в проекте. Самые глазастые смогут там найти настоящий рабочий пароль для входа в приложение :–)
с работой всех тестов в проекте
Ссылки по теме
Источник: https://bespoyasov.ru/blog/coin-e2e-with-cypress/
Руководители проектов E2E важны для обеспечения реализации стратегических проектов

Компании тратят много времени и сил на создание PMO и разработку проектных методологий, позволяющих им реализовывать свои стратегические инициативы. Часто такие инициативы охватывают организацию вдоль и поперек, являются комплексными по характеру и очень многофункциональными в реализации.
Как правило, выполнение таких проектов охватывает три сферы: коммерция, технология и обслуживание.
Это ставит руководству сложную задачу назначения подходящего типа руководителя проекта, который возьмет на себя ответственность за реализацию. Это вызывает типичную дискуссию о том, как такие проекты должны выстраиваться.
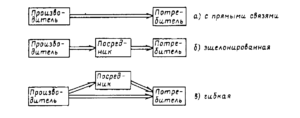
Рисунок 1.0 показывает типовую организационную схему проекта, используемую для реализации сквозных (E2E) инициатив.
Рисунок 1.0 Линейный руководитель проекта управляет сквозным проектом
Руководство быстро понимает (некоторые — после повторных неудач), что имеющиеся руководители проектов, осуществляющие оперативное руководство, не способны эффективно реализовывать сквозные инициативы. На данном этапе обсуждаются и рассматриваются различные модели, включающие в себя следующие:
Линейные руководители проектов управляют сквозными инициативами
Реализация линейными руководителями проектов сквозных инициатив является неэффективной, так как они обладают глубокими знаниями о своих подразделениях, но испытывают затруднения при работе в других областях.
Кроме того, такие руководители проектов всегда страдают от недостатка доверия, и сотрудники других подразделений не принимают их всерьез. Например, руководители коммерческих проектов способны следить за тем, чтобы подразделения, такие как товары, маркетинг, продажи, юридический отдел, и т.
д. не только получали необходимую поддержку, но и подчинялись по необходимости. Однако такие руководители проектов испытывают затруднения, имея дело с ИТ.
Они не понимают технический язык, не умеют ставить задачи персоналу ИТ, или даже незнакомы с работой внутренних отделов ИТ с их большим числом поставщиков. То же самое применимо к руководителям проектов ИТ.
Вследствие этого осуществление проекта разбивается на части, и страдает общий проектный опыт руководства.
В зависимости от сущности проекта, проблема часто решается путем назначения двух руководителей проектов, из них один руководит, а второй помогает ему.
В некоторых компаниях вспомогательный руководитель проекта называется экспертом в предметной области или SME. Данная схема показана на рисунке 1.1
Рисунок 1.1 Линейному руководителю проекта помогает функциональный руководитель проекта в реализации сквозного проекта
Однако данный тип схемы чреват разногласиями из-за управления, и проектные группы могут разбиваться на части, принимая сторону одного из двух руководителей проектов, ставя под угрозу срок сдачи проекта и вызывая дополнительные задержки.
Другие компании могут пытаться улучшить умения своих линейных руководителей проектов, отправляя их на дополнительное обучение управлению проектами, а также связанным с конкретной областью навыкам. Данный процесс бывает медленным и зависит от зрелости организации, ее ресурсов и времени.
Централизованная группа руководителей проектов реализует сквозные инициативы
Другой способ реализации сквозных инициатив – создать и обучить небольшую группу специальных руководителей сквозных проектов, хорошо знакомых со всеми областями деятельности компании и имеющих превосходные навыки управления проектами. Централизованная группа руководителей сквозных проектов должна находиться в бюро исполнительного руководства программы (EPMO) и иметь поддержку со стороны руководства. Рисунок 1.2 показывает организационную структуру иерархии проекта.
Рисунок 1.2 Руководитель сквозного проекта возглавляет проектную группу
Основное преимущество данного подхода – нейтральный руководитель сквозного проекта, не связанный ни с каким отдельным отделом, внедряется в организацию. Вместе с поддержкой руководства, это становится незаменимым при формировании межфункциональных проектных групп.
Можно возразить, что такой подход может снять ответственность с линейных подразделений, и любая неудача быстро будет приписываться руководителю сквозного проекта.
Опасения такого рода можно побороть путем четкого планирования подотчетности и обязанностей в начале проекта.Руководство должно отвечать за реализацию выгод, тогда как руководитель сквозного проекта отвечает за реализацию конечных результатов и характеристик. Управляющий комитет проекта должен следить за правильностью назначения подотчетности и вмешиваться при обнаружении любых отклонений.
Итак, назначение руководителя сквозного проекта необходимо для обеспечения успешной реализации сквозного проекта. На усмотрение руководства остается принятие решения, какой подход применять при столкновении с проблемами сквозных проектов.
Newer news items:
Older news items:
Next page >>
Источник: http://www.pmtoday.ru/project-management/pmo/e2e-managers-ensure-project-delivery.html
Плезиохронная цифровая иерархия и поток E1

Приветствую вас, друзья! В ходе изучения Цифровых систем передачи, а так же по рекомендации наставника, дабы лучше разобраться в изучаемом материале и разложить всё по полочкам, я постараюсь объяснить этот материал Вам, если это у меня получится, то можно считать, что я его усвоил хорошо. Надеюсь Вам будет интересно. В статье расскажу кратко о ЦСП и особенностях их построения, ПЦИ(PDH) и более подробно о потоке Е1 и его структуре.
Особенности построения цифровых систем передачи
Ни для кого не будет новостью, что основной тенденцией развития телекоммуникаций во всем мире является цифровизация сетей связи, предусматривающая построение сети на базе цифровых методов передачи и коммутации. Это объясняется следующими существенными преимуществами цифровых методов передачи перед аналоговыми: Высокая помехоустойчивость.
- Слабая зависимость качества передачи от длины линии связи.
- Стабильность параметров каналов ЦСП.
- Эффективность использования пропускной способности каналов для передачи дискретных сигналов.
- Возможность построения цифровой сети связи.
- Высокие технико-экономические показатели.
Требования к ЦСП определены в рекомендациях ITU-T серии G, так же в этой рекомендации представлено два типа иерархий ЦСП: плезиохронная цифровая иерархия (ПЦИ) и синхронная цифровая иерархия (СЦИ).
Первичным сигналом для всех типов ЦСП является цифровой поток со скоростью передачи 64 Кбит/с, называемый основном цифровом каналом (ОЦК)[зарубежные источники: Basic Digital Circuit(BDC)], на Хабре уже рассказывалось о том как происходит оцифровка каналов ТЧ в этой статье.
Для объединения сигналов ОЦК в групповые высокоскоростные цифровые сигналы используется принцип временного разделения каналов (ВРК)[зарубежные источники: Time Division Multiply Access (TDMA), или Time Division Multiplexing (TDM)].
Плезиохронная цифровая иерархия
Появившаяся исторически первой плезиохронная цифровая иерархия (ПЦИ) [зарубежные источники: Plesiochronous Digital Hierarchy(PDH)] имеет европейскую, северо-американскую и японскую разновидности.
| Уровень иерархии | Европа | Северная Америка | Япония | |||
| Скорость Мбит/с | Коэфф. Мультиплекс. | Скорость Мбит/с | Коэфф. Мультиплекс. | Скорость Мбит/с | Коэфф. Мультиплекс. | |
| 0 | 0,064 | — | 0,064 | — | 0,064 | — |
| 1 | 2,048 | 30 | 1,554 | 24 | 1,554 | 24 |
| 2 | 8,448 | 4 | 6,312 | 4 | 6,312 | 4 |
| 3 | 34,368 | 4 | 44,736 | 7 | 32,064 | 5 |
| 4 | 139,264 | 4 | — | — | 97,728 | 3 |
Для цифровых потоков ПЦИ применяют соответствующие обозначения, для северо-американской — T, японской — J(DS), европейской — E. Цифровые потоки первого уровня обозначаются соответственно Т1, E1, J1 второго Т2, Е2, J2 и т.д… К использованию на сетях связи РФ принята европейская ПЦИ. На сети связи РФ эксплуатируются ЦСП ПЦИ отечественного и зарубежного производства. Отечественные системы носят название ЦСП с ИКМ (цифровые системы передачи с импульсно-кодовой модуляцией). Вместо уровня иерархии в обозначении системы указывается число информационных ОЦК данной системы. Так, ЦСП первого уровня иерархии обозначается ИКМ-30, второго — ИКМ-120 и т.д.
Основные принципы синхронизации
В плезиохронных, «как бы синхронных», ЦСП используется принцип ВРК, поэтому правильное восстановление исходных сигналов на приеме возможно только при синхронной и синфазной работе генераторного борудования на передающей и приемной станциях.
Для нормальной работы плезиохронных ЦСП должны быть обеспечены следующие виды синхронизации:
Тактовая синхронизация обеспечивает равенство скоростей обработки цифровых сигналов в линейных и станционных регенераторах, кодеках и других устройствах ЦСП, осуществляющих обработку сигнала с тактовой частотой Fт.
Существует несколько вариантов тактовой синхронизации:
- Сонаправленный интерфейс: по отдельным линиям ведётся дополнительная передача тактовых сигналов;
- Противонаправленный интерфейс: один блок (контролирующий) задает другому (подчиненному) рабочую тактовую частоту;
- Интерфейс с централизованным задатчиком (задающим генератором): задающий генератор выполняет тактирование всех узлов оборудования.
Цикловая синхронизация обеспечивает правильное разделение и декодирование кодовых групп цифрового сигнала и распределение декодированных отсчетов по соответствующим каналам в приемной части аппаратуры; Цикловая синхронизация осуществляется следующим образом. На передающей станции в состав группового цифрового сигнала в начале цикла вводится цифровой синхросигнал (СС). На приемной станции устанавливается приемник синхросигнала (ПСС), который выделяет цикловой синхросигнал из группового цифрового сигнала и тем самым определяет начало цикла передачи.
Структура потока Е1
Различают 3 типа потока Е1:
- Неструктурированный (нет разделения на канальные интервалы КИ [зарубежные источники: Time Slot], логическая структура не выделяется; поток данных со скоростью 2048Kбит/с); используется при передаче данных;
- Поток с цикловой структурой (выделяются канальные интервалы, но сигналы управления и взаимодействия (СУВ) не передаются) – ИКМ-31;
- Поток со сверхцикловой структурой (выделяют и цикловую, и сверхцикловую структуру) – ИКМ-30.
Рассмотрим структуру кадра передачи ЦСП ИКМ-30. Структура потока Е1 определена в рекомендации ITU-T G.704. Данный поток называется первичным цифровым потоком и организуется объединением 30-ти информационных ОЦК. Линейный сигнал системы построен на основе сверхциклов, циклов, канальных и тактовых интервалов, как это показано на рисунке выше (обозначение 0/1 соответствует передаче в данном тактовом интервале случайного сигнала). Сверхцикл передачи (СЦ) соответствует минимальному интервалу времени, за который передаётся один отсчёт каждого из 60 сигнальных каналов (СК) и каналов передачи аварийной сигнализации (потери сверхцикловой или цикловой синхронизации). Длительность СЦ Тсц=2мс. Сверхцикл состоит из 16 циклов передачи (с Ц0 по Ц15). Длительность цикла Тц=125мкс и соответствует интервалу дискретизации канала ТЧ с частотой 8 кГц. Каждый цикл подразделяется на 32 канальных интервала(таймслота) длительностью Тки=3,906 мкс. Канальные интервалы КИ1-КИ15, КИ17-КИ31 отведены под передачу информационных сигналов. КИ0 и КИ16 — под передачу служебной информации. Каждый канальный интервал состоит из восьми интервалов разрядов (Р1-Р8) длительностью по Тр=488нс. Половина разрядного интервала может быть занята прямоугольным импульсом длительностью Ти=244нс при передаче в данном разряде единицы (при передаче нуля импульс в разрядном интервале отсутствует). Интервалы КИ0 в четных циклах предназначаются для передачи циклового синхросигнала (ЦСС), имеющего вид 0011011 и занимающего интервалы Р2 — Р8. В интервале Р1 всех циклов передается информация постоянно действующего канала передачи данных (ДИ). В нечетных циклах интервалы P3 и Р6 КИ0 используются для передачи информации о потере цикловой синхронизации (Авар. ЦС — LOF) и снижении остаточного затухания каналов до значения, при котором в них может возникнуть самовозбуждение (Ост. зат). Интервалы Р4, Р5, Р7 и Р8 являются свободными, их занимают единичными сигналами для улучшения работы выделителей тактовой частоты. В интервале КИ16 нулевого цикла (Ц0) передается сверхцикловой синхросигнал вида 0000 (Р1 — Р4), а также сигнал о потере сверхцикловой синхронизации (Р6 — Авар. СЦС — LOM). Остальные три разрядных интервала свободны. В канальном интервале КИ16 остальных циклов (Ц1 — Ц15) передаются сигналы служебных каналов СК1 и СК2, причем в Ц1 передаются СК для 1-го и 16-го каналов ТЧ, в Ц2 — для 2-го и 17-го и т.д. Интервалы Р3, Р4, Р6 и Р7 свободны. С точки зрения передачи телефонного канала: телефонный канал является 8-ми битным отсчётом. Полезная нагрузка – разговор двух абонентов. Кроме того передаётся служебная информация (набор номера, отбой и т.п.) – сигналы управления и взаимодействия (СУВ). Для передачи таких сигналов достаточно повторения их 1 раз в 15 циклов, при этом каждый СУВ будет занимать 4 бита (СУВ для какого-то конкретного канала). Для этих целей был выбран 16-й канальный интервал. В один канал помещаются СУВ для двух телефонных каналов. Т.к. всего 30 каналов, за один разговор используется два канала, то цикл нужно повторить 15 раз, следовательно, с Ц1 по Ц15 передаём всю информацию о СУВ. Таким образом, необходимо определить номер цикла. Для этих целей нулевой цикл содержит сверхцикловой СС («0000» в 1-х четырёх байтах –MFAS). В 6-м бите передаётся потеря сверхцикла (LOM). Мне приходилось сталкиваться с людьми которые пытаясь объяснить структуру потока Е1 предстовляли его в качестве трубы, куда запиханы 32 трубы меньшего размера(32 таймслота), это довольно наглядно, но абсолютно не правильно т.к. в ПЦИ передача данных осуществляется последовательно, побитно, а не параллельно.
Контроль ошибок передачи
Для контроля ошибок передачи используется первый бит нулевого канального интервала. Содержимое первого бита КИ0 в различных подциклах. По полиному x4+x+1 определяется наличие ошибки. Биты С1, С2, С3, С4 – это остаток от деления подцикла (8-ми циклов) на полином x4+x+1. При этом результат вставляют в следующий подцикл.
Принимаем значение 1-го подцикла, сравниваем со 2 – м. При несовпадении выдаётся сообщение об ошибке. Биты Е1 и Е2 предназначены для передачи сообщений об ошибке на сторону передатчика по первому и по второму циклу (Е1 – для первого, Е2 – для второго).
Для корректной обработки в чётных циклах (кроме 14 и 16) вводится сверхцикловой синхросигнал (001011) для контроля ошибок.
Физический уровень модель OSI в ПЦИ
Физический уровень включает в себя описание электрических параметров интерфейсов и параметров сигналов передачи, включая структуру линейного кода. Эти параметры описаны в Рекомендации ITU-T G.703.
Для ПЦИ определены следующие физические интерфейсы:
- Е0 – симметричная пара (120 Ом);
- Е1 – коаксиальный кабель (75 Ом) или симметричная пара (120 Ом);
- E2, Е3, E4 – коаксиальный кабель (75 Ом).
Для потоков определено использование следующих линейных кодов:
- Е0 – AMI;
- E1, E2, Е3 – HDB3;
- Е4 – CMI.
Для каждого потока определена маска допустимых пределов формы импульса в линии. На рисунке изображена маска для потока Е1. Маска импульса физического интерфейса потока 2048 Кбит/с.
На этом я считаю можно остановиться. Всем спасибо за внимание, надеюсь Вам было интересно. Подписывайтесь, ставьте лайки…
В статье я попытался изложить как можно больше информации в как можно более простом виде(не знаю удалось ли мне) не ныряя слишком глубоко в подробности структур ЦСП и в частности потока Е1.
Если статья понравится то в дальнейшем могу попробывать написать такую же про синхронную цифровую иерархию (СЦИ) [зарубежные источники: Synchronous Digital Hierarchy(SDH)] и синхронный транспортный модуль (СТМ) [зарубежные источники: Synchronous Transport Module(STM)] — STM-1.
Литература
Технологии измерений первичной сети — И.Г. Бакланов; Современные высокоскоростные цифровые телекоммуникационные системы — В.Н. Гордиенко.
UPD:Немного дополнил статью англоязычными терминами и аббревиатурами.
- pdh
- dts
- цсп
- пци
- e1
- телекоммуникации
Источник: https://habr.com/post/141709/
Знакомство с фронтенд-тестированием. Часть третья. E2E-тестирование

Рассказывает Гил Тайяр, автор блога на Hackernoon
В прошлой части мы познакомились с юнит-тестированием: проверили основную логику приложения, содержащуюся в модуле calculator, используя Mocha и тестовый стенд.
В этой части мы рассмотрим сквозное (E2E) тестирование: протестируем всё приложение целиком, причём сделаем это с точки зрения пользователя, по сути, автоматизируя все его действия.
В нашем случае приложение состоит только из фронтенда — бэкенда попросту нет, поэтому E2E-тестирование будет заключаться в открытии приложения в реальном браузере, выполнении набора вычислений и проверке валидности значения на экране.
Нужно ли проверять все перестановки, как мы делали это в юнит-тестах? Нет, ведь это уже проверено! В E2E-тестах мы проверяем работоспособность не отдельных юнитов, а всей системы сразу.
Сколько нужно E2E-тестов?
Первая причина, по которой таких тестов не должно быть много, — хорошо написанных интеграционных и юнит-тестов должно хватить. E2E-тесты должны проверить, что все элементы корректно связаны между собой.
Вторая причина — они медленные. Если их будет сотня, как юнит-тестов и интеграционных, то тестирование будет проходить очень долго.
Третья причина — непредсказуемое поведение E2E-тестов. О таком явлении есть пост в блоге Google, посвященном тестированию. В юнит-тестах не наблюдается такого нестабильного поведения. Они могут то проходить, то падать — причем без видимых изменений, исключительно из-за I/O. Можно ли убрать непредсказуемость? Нет, но можно свести её к минимуму.
Чтобы избавиться от непредсказуемости, делайте как можно меньше E2E-тестов. Пишите один E2E-тест на десять других, и лишь тогда, когда они действительно необходимы.
Пишем E2E-тесты
Перейдём к написанию E2E-тестов. Нам нужны две вещи: браузер и сервер для нашего фронтенд-кода.
Для E2E-тестирования, как и для юнит-тестирования, мы будем использовать Mocha. Мы настроим браузер и веб-сервер, используя функцию before, и обнулим настройки при помощи функции after. Эти функции запускаются до и после выполнения всех тестов и настраивают окружение, которое могут использовать тестовые функции. Узнать о том, как они работают, можно в документации Mocha.
Сперва взглянем на настройку веб-сервера.
Настройка веб-сервера в Mocha
Веб-сервер на Node? На ум сразу же приходит express, давайте посмотрим код:
let server before((done) => { const app = express() app.use('/', express.static(path.resolve(__dirname, '../../dist'))) server = app.listen(8080, done) }) after(() => { server.close() })
В функции before мы создаем express-приложение, указываем ему папку dist и прописываем слушать порт 8080. В функции after мы «убиваем» сервер.
Папка dist — это то место, где мы храним наши JS-скрипты и куда копируем HTML- и CSS-файлы. Вы можете увидеть, что мы делаем это в сборочном скрипте npm в package.json:
{ «name»: «frontend-testing», «scripts»: { «build»: «webpack && cp public/* dist», «test»: «mocha 'test/**/test-*.js' && eslint test lib»,… },
Это значит, что для E2E-тестов нужно сначала выполнить npm run build, а потом npm test. Да, это неудобно. В случае юнит-тестов этого делать не нужно, так как они запускаются под Node и не требуют трансляции и сборки.
Для полноты картины давайте взглянем на webpack.config.js, где описано, как Webpack должен делать сборку файлов:module.exports = { entry: './lib/app.js', output: { filename: 'bundle.js', path: path.resolve(__dirname, 'dist') }, …}
Webpack будет читать наш app.js и собирать все необходимые файлы в bundle.js в папке dist.
Папка dist используется как в пользовательском окружении, так и в E2E-тестах. Это важно — запускать E2E-тесты нужно в средах, максимально похожих на «боевые».
Настройка браузера в Mocha
Наше приложение установлено на сервер — осталось лишь запустить для него браузер. Какую библиотеку мы будем использовать для автоматизации? Я обычно использую популярную selenium-webdriver.
Для начала давайте посмотрим, как мы используем её, прежде чем начнём разбираться с настройками:
const {prepareDriver, cleanupDriver} = require('../utils/browser-automation') //…describe('calculator app', function () { let driver … before(async () => { driver = await prepareDriver() }) after(() => cleanupDriver(driver)) it('should work', async function () { await driver.get('http://localhost:8080') //… }) })
В функции before мы готовим драйвер, а в after — очищаем его. Подготовка драйвера будет запускать браузер, а очистка — закрывать его. Заметим, что настройка драйвера происходит асинхронно и мы можем использовать async/await, чтобы сделать код красивее.
В тестовой функции мы открываем адрес http://localhost:8080, снова используя await, учитывая, что driver.get — асинхронная функция.
Так как же выглядят prepareDriver и cleanupDriver?
const webdriver = require('selenium-webdriver')const chromeDriver = require('chromedriver')const path = require('path') const chromeDriverPathAddition = `:${path.dirname(chromeDriver.path)}` exports.prepareDriver = async () => { process.on('beforeExit', () => this.browser && this.browser.quit()) process.env.PATH += chromeDriverPathAddition return await new webdriver.Builder() .disableEnvironmentOverrides() .forBrowser('chrome') .setLoggingPrefs({browser: 'ALL', driver: 'ALL'}) .build()} exports.cleanupDriver = async (driver) => { if (driver) { driver.quit() } process.env.PATH = process.env.PATH.replace(chromeDriverPathAddition, '')}
Это сложная штука. И я должен кое-что признать: этот код был написан кровью (о, и он работает только в Unix-системах). Он был написан при помощи Google, Stack Overflow и документации webdriver и сильно модифицирован методом научного тыка. Но он работает!
Теоретически вы можете просто скопипастить код в свои тесты, не разбираясь в нём, но давайте заглянем в него на секунду.
Первые две строки подключают webdriver — драйвер для браузера. Принцип работы Selenium Webdriver заключается в наличии API (в модуле selenium-webdriver, который мы импортируем в строке 1), который работает с любым браузером, и он полагается на драйверы браузера, чтобы… управлять различными браузерами. Драйвер, который я использовал, — chromedriver, импортированный в строке 2.
Драйвер Chrome не нуждается в браузере на машине: он фактически устанавливает свой собственный исполняемый файл Chrome, когда вы выполняете npm install.
К сожалению, по некоторым причинам, которые я не могу понять, он не может найти его, и каталог chromedriver должен быть добавлен в PATH (это именно то, что не работает в Windows). Это мы делаем в строке 9.
Мы также удаляем его из PATH на этапе очистки, в строке 22.
Итак, мы настроили драйвер браузера. Теперь пришло время настроить (и вернуть) веб-драйвер, что мы и делаем в строках 11–15. А поскольку функция build асинхронна и возвращает promise (промис), мы ждём её при помощи await.Почему мы делаем это в строках 11–15? Причины скрыты туманом опыта. Не стесняйтесь копипастить — никаких гарантий не прилагается, но я использовал этот код некоторое время, и проблем не возникало.
Приступим к тестам
Мы закончили настройку — пришло время взглянуть на код, который использует webdriver для управления браузером и тестирования нашего кода.
Разберём код по частям:
// …const retry = require('promise-retry')// … it('should work', async function () { await driver.get('http://localhost:8080') await retry(async () => { const title = await driver.getTitle() expect(title).to.equal('Calculator') }) //…
Пропустим установку, которую мы видели раньше, и перейдем к самой тестовой функции.
Код переходит к приложению и проверяет, что его название — «Calculator». Первую строку мы уже видели — мы открываем наше приложение с помощью драйвера. И не забываем дождаться окончания процесса.
Перейдём к строке 9. Здесь мы просим браузер вернуть нам заголовок (используем await для ответа, потому что это асинхронно), а в строке 10 мы проверяем, что заголовок title имеет корректное значение.
Так почему мы повторяем это, используя модуль promise-retry? Причина очень важна, мы увидим, что и в остальной части теста браузер, когда мы попросим его что-то сделать, например, перейти по URL-адресу, сделает это, но асинхронно. Не позволяйте await одурачить вас! Мы ждём, пока браузер скажет: «OK, я сделал это», — а не конца операции.
Поиск элементов
Дальше, к следующей части теста!
const {By} = require('selenium-webdriver') it('should work', async function () { await driver.get('http://localhost:8080') //… await retry(async () => { const displayElement = await driver.findElement(By.css('.display')) const displayText = await displayElement.getText() expect(displayText).to.equal('0') }) //…
Теперь мы проверим, что первоначально display равен 0. Для этого найдем элемент, который содержит display — в нашем случае это класс display.
Это мы делаем в строке номер 7 с помощью функции findelement объекта класса webdriver. Мы можем искать элементы с помощью методов By.id, By.css или других. Я обычно использую By.
css — он принимает селектор и очень гибок в использовании, хотя By.javascript, вероятно, самый гибкий из них.
https://www.youtube.com/watch?v=KsvdIwCKRnM
Как вы могли заметить, By импортирован из selenium-webdriver.
В строке 10 с помощью метода getText() мы получаем содержимое элемента и проверяем его. Помните, что нужно дожидаться (await) выполнения всех методов!
Пользовательский интерфейс
Настало время тестировать наше приложение — нажимать на цифры и операторы и проверять результат операций:
const digit4Element = await driver.findElement(By.css('.digit-4')) const digit2Element = await driver.findElement(By.css('.digit-2')) const operatorMultiply = await driver.findElement(By.css('.operator-multiply')) const operatorEquals = await driver.findElement(By.css('.operator-equals')) await digit4Element.click() await digit2Element.click() await operatorMultiply.click() await digit2Element.click() await operatorEquals.click() await retry(async () => { const displayElement = await driver.findElement(By.css('.display')) const displayText = await displayElement.getText() expect(displayText).to.equal('84') })
Сначала мы находим элементы, на которые хотим нажать, в строках 2–4. Затем нажимаем на них в строках 6–7. В нашем тесте получилось выражение «42*2=». Затем мы повторяем процесс, пока не получим правильный результат, «84».
Выполнение всех тестов
Итак, у нас есть E2E-тесты и юнит-тесты, запустим их с помощью npm test:
Всё отлично!
Перевод статьи «Testing Your Frontend Code: Part III (E2E Testing)»
Сергей Петрухин, пьяный тестер
Хинт для программистов: если зарегистрироваться на соревнования Huawei Honor Cup, бесплатно получите доступ к онлайн-школе для участников. Можно прокачаться по разным навыкам и выиграть призы в самом соревновании. Перейти к регистрации.
Источник: https://tproger.ru/translations/frontend-testing-3/
E2-механизм. Направление E2-элиминирования

Одностадийный согласованный механизм $E2$ является наиболее типичным механизмом элиминирования. Относится к реакциям второго порядка, кинетическое уравнение которых имеет вид
Рисунок 1.
Реакция $E2$-элиминирования (1) и нуклеофильного замещения (2) конкурируют между собой:
Рисунок 2.
(1)
Рисунок 3.
(2)
Различие между этими процессами заключается в направлении атаки реагента: либо частица атакует водород и действует как основание Бренстеда в реакции элиминирования $E2$, либо она атакует атом углерода и ведет себя как нуклеофил в реакции нуклеофильного замещения $S_N2$.
Реакции $E2$-элиминирования характерны для первичных и вторичных галогеналканов, имеющих небольшие по объему заместители у реакционных центров.
В реакциях, протекающих по $E2$-механизму, отщепляются одновременно две группы. Чаще всего это уходящая группа — нуклеофуг и протон от $\beta$-углеродного атома:
Рисунок 4.
Рисунок 5.
При замене атомов водорода на дейтерий при $\beta$-углеродном атоме наблюдается большой по величине изотопный эффект, что является характерной чертой $E2$-элиминирования.
Ничего непонятно?
Попробуй обратиться за помощью к преподавателямСкорость реакции отщепления $DBr$ из $CD_3CHBr-CD_3$ в присутствии этилата натрия в этаноле в 6,7 раз ниже, чем скорость отщепления $HBr$ от $CH_3CHBr-CH_3$ при тех же условиях. $k_H/k_D$=6,7, а величина изотопного эффекта для мономолекулярных реакций элиминирования изменяется в пределах $k_H/k_D$=3-8.
Теория переменного переходного состояния
Механизм $E2$-элиминирование занимает промежуточное место между $E1$- и $E1cB$- механизмами. В зависимости от степени расщепления связей $C-H$ и $C-X$ переходное состояние при $E2$-механизме может меняться в широких пределах. Очень часто ращепление связей происходит в разное время: разрыву одной предшествует разрыв другой связи.
Согласно теории переменного переходного состояния $E2$-механизм, включающий «$E1$-подобное» переходное состояние подчиняется закономерностям, характерным для мономолекулярного элиминирования.
Процесс с «$E1cB$-подобным» переходным состоянием подчиняется закономерностям, характерным для $E1cB$- механизма.
Рисунок 6.
Структуры переходных состояний, характерные для «теории переменного состояния» реакций элиминирования
Направление $E2$-элиминирования
Направление элиминирования при $E2$-механизме зависит от природы переходного состояния. Два предельных переходных состояния $E2$-элиминирования похожи на переходные состояния $E1$- и $E1cB$-процессов и оказывают схожее воздействие на направление отщепления.
Если переходное состояние близко к $E1cB$-переходному состоянию, то между основанием и протоном связь сильно развита. Уходящая группа с субстратом связана прочно, образование кратной связи $C=C$ в переходном состоянии реализовано слабо.
Если переходное состояние близко к $E1$-переходному состоянию, то переходное состояние $E2$-элиминирования характеризуется высокой степенью расщепления связи $C-X$, при этом связь $C-H$ практически не затрагивается.
В синхронном $E2$-элиминировании двойная $C-C$ связь в переходном состоянии, в основном, образована за счет одновременного расщепления обеих связей $C-H$ и $C-X$.
Элиминирование, протекающее через переходное состояние с развитой двойной связью, дает в качестве основного продукта наиболее замещенный при двойной связи алкен, так как его стабильность отражена в переходном состоянии.
Правило Зайцева показывает
- направление синхронного $E2$-элиминирования;
- направление $E2$-элиминирования с $E1$-подобным переходным состоянием.
Если переходное состояние имеет $E1cB$-карбанионный характер, направление $E2$-реакции определяется легкостью отрыва протона, в продуктах реакции преобладает наименее замещенный при кратной связи алкен.
Правила, определяющие направление $E2$-элиминирования:
- В результате отщепления в качестве основного продукта реакции образуется наиболее замещенный алкен (правило Зайцева).
- В результате отщепления образуется наименее замещенный при двойной связи алкен (правило Гофмана).
Правила Зайцева и Гофмана показывают крайние границы в направлении $E2$-элиминирования. Соотношение изомерных продуктов, полученных в результате элиминирования, зависит от природы основания, природы уходящей группы в субстрате, пространственных факторов в субстрате.
При элиминировании в ряду вторалкилгалогенидов доля алкенов с концевой двойной связью возрастает в ряду
Рисунок 7.
Электроноакцепторные группы вызывают более сильную поляризацию связи $\beta$-углеродного атома с водородом. Это облегчает отщепление его в виде протона при воздействии сильных оснований (амид натрия, трет-бутилат калия, диизопропиламид лития и др.).
При наличии сильных электроотрицательных уходящих групп и сильных оснований переходное состояние $E2$-механизма имеет $E1cB$-характер, элиминирование протекает согласно правилу Гофмана.Если уходящая группа обладает невысокой электроотрицательностью, то элиминирование протекает по правилу Зайцева.
Сильно пространственно затрудненные основания облегчают дегидрогалогенирование, протекающее по правилу Гофмана. Атом водорода $C-H$ связи внутри углерод-углеродной цепи является малодоступным для пространственно затрудненных оснований (3-этилпентанолят-3 калия, диизопропиламид и др.):
Рисунок 8.
Источник: https://spravochnick.ru/himiya/klassifikaciya_reakciy_eliminirovaniya/e2-mehanizm_napravlenie_e2-eliminirovaniya/